Table of Contents
- What is Conversion?
- What is the Average e-commerce Conversion Rate?
- How to Calculate Conversion Rate
- Conversion Rate Formula
- Here’s an Example Calculation
- What is Conversion Rate Optimization?
- Shopify CRO Strategies: Mastering Your Home Page
- Personalization and Localization
- Strategy 1- Language and Region Selection
- Strategy 2 - Multi-Currency and Local Payment Options
- Strategy 3- Localized Content
- Intuitive Navigation
- Strategy 4 - Clear Menu Structure
- Strategy 5 - Search Functionality
- Strategy 6- High-Quality Visuals
- Strategy 7- Trust Signals
- Strategy 8 - Highlight Security Badges and SSL encryption
- Clear Call-to-Action (CTA) Buttons
- Strategy 9- Prominent Placement
- Strategy 10 - Marketing and Offers
- Strategy 11- Newsletter Sign-Ups
- Strategy 12 - Live Chat Support
- Optimizing Your Shopify’s Collections Page: Boosting Conversions
- Strategy 13 - Advanced Filters and Sorting Options
- Strategy 14 - Display Multiple Product images and/or videos
- Strategy 15 - Display the Size, Color, and Price of the products on the Collections Page
- Strategy 16 - Highlight Product Labels
- Strategy 17 - Enable Quick View Feature
- Strategy 18 - Personalize Collections Based on User Behavior
- Strategy 19 - Optimize Call-to-Action (CTA) Buttons
- Strategy 20 - Mobile Optimization
- Optimizing Your Product Page: Strategies to Convert Browsers into Buyers
- Strategy 21 - High-Quality Product Images and Videos
- Strategy 22 - Detailed and Engaging Product Descriptions
- Strategy 23 - Personalization Based on User Behavior
- Strategy 24 - Customer Reviews and Ratings
- Strategy 25 - Shipping Details
- Strategy 26 - Size, Color, and Customization Options
- Strategy 27 - Clear and Action-Oriented Call-to-Actions (CTAs)
- Strategy 28 - Urgency and Scarcity Tactics
- Strategy 29 - Live Chat and FAQs
- Cart Upselling Feature: Maximizing Order Value Before Checkout
- Strategy 30 - Recommend Complementary Products on the cart page
- Other Key Areas
- Strategy 31 - Mobile Optimization: The Key to Capturing the Modern Shopper
- Strategy 32 - Sticky CTAs – Keep "Add to Cart" or "Buy Now" Always Visible on Mobile & Tablet
- Strategy 33 - Optimize Checkout – Reduce Friction & Increase Conversions
- Strategy 34 - Fast Loading Speed: The Foundation of High Conversions
- Bonus Strategy - Shopify Payment Gateway Optimization
- Best Practices for Payment Gateway Optimization
- Action List: Key Takeaways for Higher Shopify Conversions
TABLE OF CONTENTS
Add a header to begin generating the table of contents

Driving traffic to your Shopify store is only half the battle—the real challenge is converting visitors into paying customers. If your store suffers from low conversion rates, abandoned carts, or slow checkouts, you’re leaving revenue on the table.
That’s where Conversion Rate Optimization (CRO) comes in. CRO focuses on making small yet powerful adjustments to your website to encourage more purchases, improve user experience, and maximize profitability.
This guide covers 34 proven Shopify Conversion Optimization strategies to enhance every crucial touchpoint of your eCommerce store, including:
- Optimizing the home page for a lasting first impression
- Enhancing product and collections pages to improve discoverability
- Streamlining the checkout process to minimize friction
- Leveraging marketing and offers to increase conversions
- Improving mobile performance and page speed for seamless shopping
- Improving overall SEO performance of your Shopify store
By the end of this guide, you’ll have actionable insights to transform your Shopify store into a high-converting machine and drive more revenue. Let’s dive in.
Getting a lot of traffic to your online store but poor conversion? If your store isn’t converting visitors into buyers, you’re leaving money on the table.
Well, it is a common challenge, and the solution is Conversion Rate Optimization (CRO). Small tweaks can lead to massive revenue growth. Whether you’re struggling with high bounce rates, abandoned carts, or low checkout conversions, the right conversion optimization strategies can turn things around.
But first, let’s break it down:
What is Conversion?
A conversion occurs when someone takes an action on your website that you wanted them to take, such as placing an order, signing up for a Newsletter, completing a form, or any other action.
In eCommerce, conversion refers to when a visitor takes a desired action on your Shopify store. The most important conversion is a sale, but conversions can also include other key actions like:
- Adding a product to the cart
- Signing up for your email list
- Clicking on a call-to-action (CTA) button
- Starting or completing the checkout process
- Engaging with a chatbot or customer service
What is the Average e-commerce Conversion Rate?
The average ecommerce industry conversion rate is 2% to 3%. However, this number varies based on industry, traffic quality, and website optimization.

How to Calculate Conversion Rate
Here’s how you can calculate the conversion rate for your store.
Calculating your conversion rate is straightforward and provides valuable insights into the performance of your website and marketing strategies.
Conversion Rate Formula
The standard formula for calculating the conversion rate is:
(Total Conversions/Total Visitors)×100 = Conversion Rate
Where:
- Total Conversions refers to the number of desired actions taken, such as completed purchases, email sign-ups, or added-to-cart actions.
- Total Visitors is the total number of unique visitors to your store within a given period.
Here’s an Example Calculation
Let’s say your Shopify store had 10,000 visitors in a month, and 300 of them made a purchase. Your conversion rate would be:
(300/10,000)×100=3%
This means that 3% of your store visitors converted into paying customers.

What is Conversion Rate Optimization?
Shopify Conversion Rate Optimization (or Shopify CRO), is a method of optimizing your eCommerce store into a high-conversion machine.
It involves finding what prevents website visitors from converting to paying customers and refining your store to overcome those barriers. It’s not just about making your store look good—it’s about creating a user experience that encourages action.
This guide will walk you through Shopify CRO Strategies designed for every crucial part of your online store:
- Home Page
- Collections Page
- Product Page
- Cart Page
- Mobile Optimization
- Fast Loading Speed
- Marketing
- Payment Gateway
Let’s uncover the ultimate eCommerce CRO strategies and increase the conversion rate of your Shopify store!
Shopify CRO Strategies: Mastering Your Home Page
Your Shopify home page is the digital shopfront of your business—it’s where first impressions are made. To turn visitors into loyal customers, it’s important to optimize the home page effectively. Let’s explore some key strategies to optimize the home page:
Personalization and Localization
Personalizing the user’s shopping experience to individual visitors can substantially improve user engagement:
Strategy 1- Language and Region Selection
Offering language and region selection enhances user experience by providing content relevant to the visitor’s location.
A Good Example of personalization is Versace. It gives the option to select a region and language.

A website with good personalization and localization experience
A poor example of region selection personalization can be seen in EddieBauer. When users enter their website via search engines, they are automatically directed to the U.S. website by default, without being given the option to select their region (U.S. or Canada).
As a result, Canadian customers may unknowingly land on EddieBauer.com instead of EddieBauer.ca.
By the time they realize it—often during checkout or pricing verification—they may become frustrated and abandon the site altogether, leading to lost conversions.

A website with poor personalization and localization experience
Strategy 2 - Multi-Currency and Local Payment Options
With the change in country/region, currency change is another example of personalization. For instance, a customer from the U.S. should be able to view the prices and pay in USD, while a customer from Canada should be able to pay in CAD. More on this later in the article.
How to Implement (Strategy 1 and 2)
- Use IP-based geolocation to direct visitors to the correct regional site (e.g., .com vs. .ca).
- Provide a manual region selector so users can switch locations easily.
- Use Shopify’s Translate & Adapt app or third-party translation apps.
- Provide human-translated product descriptions to ensure accuracy (depending on your budget)
- Automatically detect a visitor’s browser language and switch accordingly.
- Display prices in the visitor’s local currency automatically.
- Offer region-specific payment methods (e.g., Alipay for China, Klarna for Europe).
- Show a currency selector for customers who prefer to switch manually.
Strategy 3- Localized Content
Display images and promotions that echo the cultural context of the visitor’s region.
Example: A good example of localized content based on the region selected is Gymshark. Their USA website displays the images and content as per the local market.

Gymshark USA – Images and content suitable for US audience
The Gymshark website for Canada shows diversity through the images and content and localized catering to Canadian audiences.

Gymshark Canada – Images and content suitable for Canadian audience
How to Implement:
- Use culturally appropriate images and messaging for website graphics and advertisements.
- Adjust holiday promotions and seasonal offers to match local events (e.g., Singles’ Day in China, Diwali in India).
- Modify sizing charts based on regional standards (e.g., US vs. European sizing).
- Use Shopify’s Translate & Adapt App – Enable multi-language support via Shopify Admin > Settings > Languages. Use Weglot or Langify for automatic/manual translations.
- Use Professional or AI-Assisted Translations – Ensure accurate, human-like translations for product descriptions and marketing content to enhance credibility and UX.
Intuitive Navigation
A well-structured navigation system is a roadmap for your visitors, helping them effortlessly find what they’re looking for. A seamless navigation experience can significantly reduce bounce rates and increase the likelihood of conversion.
Strategy 4 - Clear Menu Structure
Organize your products into logical categories and subcategories. This will help users navigate easily and find the products they want to buy. It further reduces the bounce rate and increases conversion.
For example, a clothing store might have main categories like “Men,” “Women,” and “Kids,” each with subcategories such as “Tops,” “Bottoms,” and “Accessories.”

How to Implement:
- Stick 5-7 primary menu items (e.g., Shop, New Arrivals, Collections, Sale, About Us, Contact).
- Use dropdown menus for subcategories (e.g., “Women → Dresses, Tops, Accessories”).
- Prioritize best-selling categories in the main navigation.
- Keep it consistent across all pages for familiarity.
Strategy 5 - Search Functionality
Implementing a prominent search bar that users can easily locate and using Predictive search features enhances their experience and improves the conversion rate.
An example of a prominent search bar and predictive search is FHENY.

An example of a prominent search bar with predictive search results
How to Implement:
- Place the search bar in a prominent position (header or center-top).
- Use auto-suggestions and show matching products to help users find products faster.
- Implement error-tolerant search (e.g., recognizing typos like “sneekers” instead of “sneakers”).
- Allow filtering within search results (e.g., by size, colour, price).
- Use smart search apps like Smart Product Filter & Search or Searchanise Search & Filter.
Strategy 6- High-Quality Visuals
In eCommerce, first impressions matter—and visuals play a crucial role in shaping those impressions. High-quality images and videos help capture attention, build trust, and drive conversions by providing customers with an engaging shopping experience.
- High-Resolution Images: Use multiple high-resolution images to showcase your products from various angles.

A website with high-quality product images
- Consistent Branding: Ensure your visual elements align with your brand identity by maintaining consistent colours, typography, logo placement, high-quality visuals, messaging tone, omnichannel experience, and trust signals across your store. This will enhance recognition, build credibility, and improve conversions throughout the home page.
How to Implement:
- Use high-resolution images that remain crisp on all screen sizes.
- Include multiple angles and close-up shots for a detailed view.
- Provide a zoom-in feature so users can examine textures and materials.
- Maintain a consistent background to keep the product as the focus.
Strategy 7- Trust Signals
Over 66% of users have confidence in trust signals such as customer reviews, feedback and security badges. (Source: Bazaarvoice)
Building trust is essential for encouraging purchases:
- Customer Reviews and Testimonials: Display positive reviews and testimonials prominently on your home page or product category page as your social proof to instill the customer’s trust in your brand.
How to Implement:
- Use apps like Judge.me, Loox, or Yotpo to collect and display verified reviews.
- Show both positive and constructive reviews for authenticity.
- Highlight star ratings on the home page, collections page, product pages and search results.
- Allow customers to upload user-generated photos and videos with reviews.

A website with the rating on the products section
Strategy 8 - Highlight Security Badges and SSL encryption
Showcase security certifications and payment method icons to indicate that transactions are secure.

A website with security badges and payment logos
How to Implement:
- Display trusted payment icons (e.g., Visa, Mastercard, PayPal, Apple Pay).
- Show an SSL security badge near the checkout process.
- Use Shopify’s PCI-compliant checkout system for secure transactions.
Clear Call-to-Action (CTA) Buttons
Effective CTAs can significantly increase conversion rates and user engagement:
Strategy 9- Prominent Placement
Place CTAs like “Buy Now,” “Add to cart,” “Shop Now,” “Learn More,” or “Sign Up” in visible areas, such as near the top of the page or after product descriptions.

- Customer Reviews and Testimonials: Display positive reviews and testimonials prominently on your home page or product category page as your social proof to instill the customer’s trust in your brand.

How to Implement:
- Position the primary CTA button above the fold so users see it immediately without scrolling.
- Ensure buttons are large, bold, and visually distinct from other elements.
- Use contrasting colours that stand out against the background while aligning with brand aesthetics.
- Keep CTAs fixed or sticky on mobile to remain visible as users scroll.
- Use compelling or action-oriented CTAs such as “Get yours Now” or create a sense of urgency such as “Only a few left.”
Strategy 10 - Marketing and Offers
Highlight promotions to entice visitors:
- Current Deals: Feature ongoing sales or limited-time offers prominently on the home page. For instance, a banner stating “Summer Sale: Up to 50% Off!” can attract attention.

Strategy 11- Newsletter Sign-Ups
Building an email list is one of the most powerful ways to grow your Shopify store.
Why?
Because repeat customers are the backbone of your ecommerce business! A well-crafted newsletter strategy helps you stay connected with customers, nurture relationships, and drive consistent sales.
How to Encourage Newsletter Sign-Ups
- Offer an Incentive – A compelling reason to subscribe can significantly boost sign-ups. Provide a first-purchase discount, exclusive content, or early access to sales. Example: “Sign up & get 10% off your first order!”
- Time-Limited Offers – Create urgency with limited-time promotions for subscribers, making them feel like VIPs. Flash sales, holiday discounts, and subscriber-only deals work wonders.
- Highlight the Benefits – Make it clear what subscribers will gain. Whether it’s style tips, product updates, or special promotions, show the value of staying connected.
- Use Pop-Ups & Banners Smartly – Well-timed pop-ups (exit-intent, scroll-based, or delay-timed) can capture attention without disrupting the user experience.

How to Encourage Newsletter Sign-Ups
- Use Shopify’s Built-in Tools or Apps – Shopify offers basic email collection features, but for more advanced functionality, integrate apps like Klaviyo, Omnisend, or Privy to automate email campaigns and segment your audience.
- Add a Sign-Up Form in Key Locations – Place your sign-up form where it’s most visible and effective:
- Homepage header or footer for easy access.
- Checkout or post-purchase page to capture engaged buyers.
- Product pages with messaging like “Get exclusive deals on this collection.”
- Optimize Pop-Ups for High Conversion
- Use exit-intent pop-ups to catch visitors before they leave.
- Test different triggers like scroll percentage or time-based delays to balance user experience and improve conversion rates.
- Leverage Shopify Flow for Automation – If you’re using Shopify Plus, set up automated workflows to segment new subscribers and trigger personalized email sequences.
Strategy 12 - Live Chat Support
Live chat support provides real-time assistance to customers, addressing their questions instantly and removing friction from the buying process. It enhances user experience and improves conversion rate:
- Be Proactive – Use chat triggers to reach out when customers seem stuck (e.g., lingering on a product page).
- Offer 24/7 Support – Use chatbots or AI-assisted responses to handle queries outside business hours.
- Personalize Conversations – Greet returning customers by name and suggest products based on their browsing history.
- Keep It Quick & Clear – Speed is key! Aim to respond within seconds to maintain engagement.

💡 Pro Tip: Live chat isn’t just for support—it’s a sales tool! Train your team to offer product suggestions and guide hesitant shoppers toward a purchase.
How to Implement
- Use Shopify-compatible chat apps like Tidio, Gorgias, LiveChat, or Drift.
- Ensure the chat integrates with CRM systems and AI automation to handle queries efficiently.
- Enable AI Chatbots for 24/7 Assistance.
- Make the chat widget easily and prominently accessible.
- Personalize customer interactions and use the customer’s name and browsing history to tailor responses.
- Monitor chat analytics and optimize response times.
With your home page optimized for first impressions using the strategies above, it’s time to focus on the collections page—the gateway where browsing turns into buying.
Optimizing Your Shopify’s Collections Page: Boosting Conversions
Optimizing your Collections Page is crucial for guiding users seamlessly from browsing to purchasing.
Strategy 13 - Advanced Filters and Sorting Options
Provide your customer options to narrow down their choices on the collections page:
- Enable attribute-based filters such as collections, size, colour, brands, price, review, etc.

- Provide smart sorting option: Filters based on themes or occasions such as “Summer Collection,” “Fall-Winter,” “Best Sellers,” or “Recommended for you.”

- Prominent Search Bar within the Collections Page: If your website has an extensive catalogue, add search functionality within the collections page to help users find products in a specific collection. This will enhance the user experience by allowing him to find the products easily.

- Sorting Options: Allow users to sort products by availability, popularity, Bestsellers, newest arrivals, price (low to high or high to low), On sale, and customer ratings.

How to Implement Advanced Filters, Search, and Sorting Options
- Use Shopify Apps for Advanced Filtering & Sorting
- Boost Product Filter & Search – AI-powered filtering, instant search, and custom sorting options. Use apps like Boost AI Search & Filter or Smart Product Filter & Search.
- Enable fuzzy search to handle typos and synonyms.
- Provide Custom Sorting Options
- Allow sorting by Best Sellers, New Arrivals, Prices, Ratings, and Discounts.
- Use AI-powered ranking tools (e.g., Klevu Smart Search) to personalize sorting based on user behaviour.
- Store filter preferences using cookies so returning users don’t need to reapply settings.
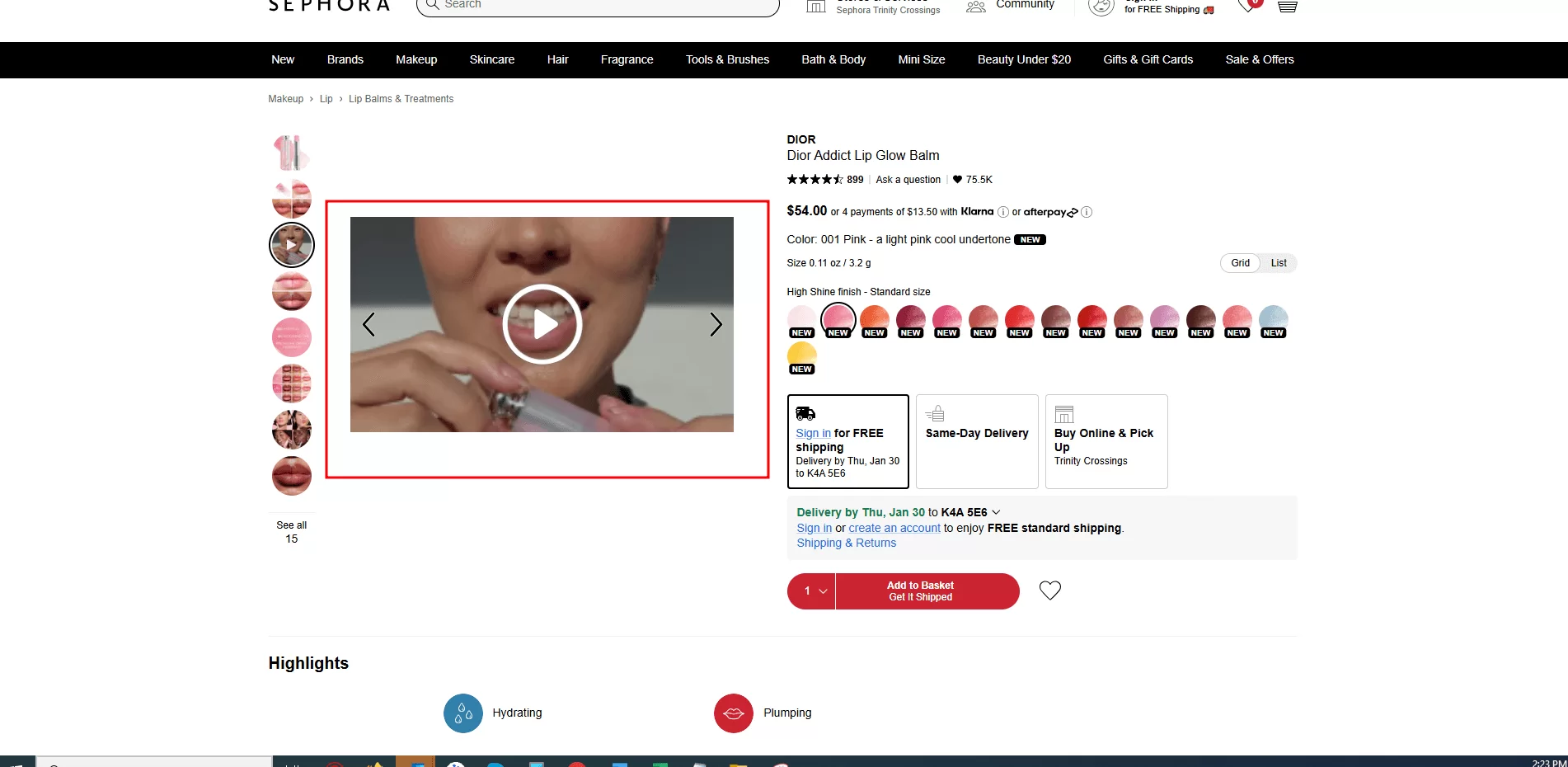
Strategy 14 - Display Multiple Product images and/or videos
Enable Product appeal by showcasing various visuals
- Multiple Angles: Display products from different perspectives to give customers a comprehensive view.
- Lifestyle Images: Include images of products in real-life settings to help customers envision usage.
- Product Videos: If applicable, incorporate short videos demonstrating product features and benefits.

How to Implement
- Use Shopify Apps for Multi-image and video display, such as Variant Image Automator and Spin Studio for 360-degree & Interactive Product Views.
- Enable lazy loading so images and videos load only when visible on screen.
- Enable tap-to-zoom functionality for detailed viewing on mobile.
- Use swipe-enabled image carousels for a better mobile UX.
Strategy 15 - Display the Size, Color, and Price of the products on the Collections Page
- Enhance the user experience by displaying products' colour, price, and size on the collections page.

How to Implement
- Use Shopify Apps for Enhanced Product Information Display, such as Variant Option Product Options.
Strategy 16 - Highlight Product Labels
Draw user attention to specific products with informative labels such as Best Seller, New or more on the collections page.
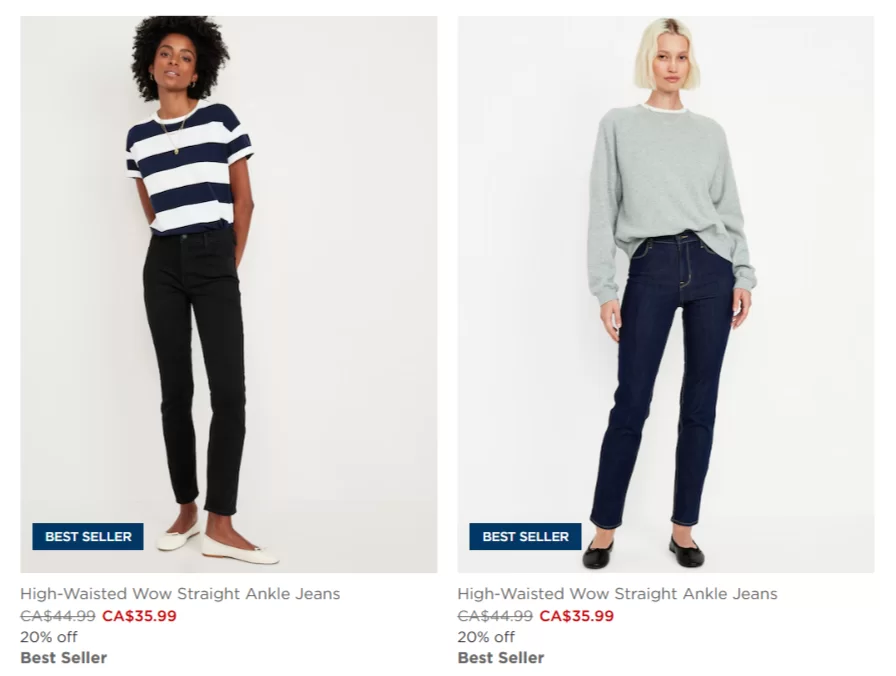
Example: Old Navy has done it beautifully by placing the labels at the bottom of the image to give a one-perspective view

How to Implement
- Use Shopify Apps – Install apps like ModeMagic, Product Labels & Badges, or Easy Product Label to add custom labels (e.g., “Best Seller,” “New,” “Limited Stock”).
- Customize Labels in Your Theme – Some Shopify themes allow product badges. Check Theme Settings > Product Grid for options like “Sale” or “Out of Stock.”
- Apply Labels via Metafields – Use Shopify Metafields to tag and display labels dynamically for specific products.
Strategy 17 - Enable Quick View Feature
Allow customers to preview product details without leaving the collections page:
- Quick View Pop-Up: Provide essential information such as product images, price, and a brief description in a pop-up window.
- Add to Cart: Include an option to add products to the cart directly from the quick view.

How to Implement
- Use Quick View or Quick Add-to-Cart apps to let users select size/colour without visiting the product page.
Strategy 18 - Personalize Collections Based on User Behavior
Enhance the user experience by offering tailored product collections based on a customer’s browsing habits, purchase history, and preferences; you can create a more engaging shopping experience that leads to higher sales and repeat customers.
- Browsing History: Display products related to items the user has previously viewed.
- Purchase History: Recommend products complementary to past purchases.
- Location-Based Suggestions: Show products relevant to the user's geographic location.
💡 Pro Tip: Combine AI-driven recommendations with targeted email marketing to remind customers about their personalized collections and bring them back to your store.
How to Implement
- Use AI-powered personalized apps for recommendations, dynamic collections and real-time personalization, such as LimeSpot Personalizer.
- Leverage Browsing & Purchase History for Tailored Experiences using apps like Sales Rocket to show personalized “Recently Viewed” items.
- Use apps such as Notso to personalize collections for returning customers.
Strategy 19 - Optimize Call-to-Action (CTA) Buttons
A strong CTA eliminates hesitation and encourages customers to take the next step. Clear, actionable text helps users know exactly what will happen when they click the button.
- Use Action-Oriented Text – Instead of generic “Submit” or “Click Here,” use engaging phrases like:
- “Get 10% Off Now” (for newsletter sign-ups)
- “Shop Bestsellers” (for product discovery)
- “Buy Now – Limited Stock!” (for urgency)
- Make It Stand Out – Use bold, contrasting colours that grab attention but align with your brand’s theme. Example: A bright orange “Add to Cart” button stands out against a white background.
- Create a Sense of Urgency – Adding urgency or exclusivity can drive quicker decisions. Example:
- “Only 5 Left – Order Now!”
- “Exclusive Offer – Expires Tonight!”
- Optimize Placement Your primary CTA should always be above the fold (visible without scrolling) and repeated at key points in the shopping journey.
- Use Mobile-Friendly Design – Ensure your CTA buttons are large enough to tap easily on mobile devices. A minimum size of 44x44 pixels is ideal.
How to Implement
- Enable Quick Add-to-Cart for Faster Purchases. Use apps like Quick View or Quick Add-to-Cart to allow one-click product selection without leaving the collection page.
- Add floating CTA buttons on mobile using the Buy Me – Sticky Buy Button.
- Ensure CTAs remain visible while scrolling with Sticky Add To Cart BOOSTER PRO.
Strategy 20 - Mobile Optimization
- Ensure the collection page is fully responsive, with touch-friendly filters and navigation.
- Test how collections display on smaller screens to avoid clutter.
How to Implement
- Use Shopify Apps for Mobile-Friendly UX
- Tapcart – Mobile App Builder – Turns your Shopify store into a native mobile app.
- AMP by Shop Sheriff – Converts pages to AMP (Accelerated Mobile Pages) for faster mobile browsing.
- Globo Pre-Order, Back in Stock – Optimizes mobile-friendly pre-order buttons.
Now that your collections page is set up to help customers find exactly what they’re looking for, it’s time to focus on the product page—where curiosity turns into commitment.
Optimizing Your Product Page: Strategies to Convert Browsers into Buyers
The product page is where the magic happens—it’s the page that convinces your visitors to buy.
Strategy 21 - High-Quality Product Images and Videos
Visuals are the backbone of your product page.
- Multiple Angles and Zoom: Provide high-resolution images from different angles and allow users to zoom in for closer details.

- Lifestyle Shots: Show products in real-life scenarios to help users imagine owning or using them.
- Product Videos: Include short, engaging videos demonstrating the product in action. Videos can increase conversion rates by up to 80%!

How to Implement
- Use Shopify Apps for enhanced Product Visualization
- Magic Zoom Plus – Adds hover zoom and fullscreen product image view
- Easy Video – Product Videos – Allows embedding of product videos in image galleries.
- Spin Studio 360 Product Viewer – Enables 360-degree rotating product views.
- Use images that are at least 2000px wide for Zoom functionality.
- Use multiple images, including front, back, side, and close-up shots, to showcase product details.
- Convert images to WebP format for smaller file sizes without losing quality.
- Enable lazy loading so images only load when they appear on-screen.
Strategy 22 - Detailed and Engaging Product Descriptions
Your product description should inform the user and persuade them to buy:
- Key Features: Highlight essential features and benefits in a scannable format (e.g., bullet points).
- Emotional Appeal: Write descriptions that connect emotionally with your audience.
- Specifications: Include size charts, dimensions, materials, or technical details for clarity.

How to Implement
- Use Shopify Apps for optimized product copy
- SEO Manager – Helps optimize product descriptions for search engines.
- Vitals – All-in-One Marketing – Enables user-generated content and rich text enhancements.
- Try to highlight product benefits, not just features.
- Use short paragraphs, bullet points, and bold headings in the description for easy readability.
Strategy 23 - Personalization Based on User Behavior
Tailor the product page experience for each visitor:
- Recommended Products: Show “You May Also Like” or “Frequently Bought Together” or “Customers Also Viewed” sections.

- Dynamic Content: Highlight promotions based on the user’s location or browsing history.
How to Implement
- Use Shopify Apps AI-Powered Personalization
- LimeSpot Personalizer – AI-driven product recommendations and dynamic content.
- ReConvert Post Purchase Upsell – Personalized upsells and thank-you page optimization.
- Frequently Bought Together – AI-powered bundling of complementary products.
- Display “Recommended for You” & “Frequently Bought Together” Sections.
- Use Dynamic Content to Personalize the Shopping Experience
- Adapt homepage banners based on geolocation, past behavior, or purchase history.
- Show dynamic pricing, discounts, or limited-time offers tailored to the visitor.
- Use countdown timers for personalized urgency messaging (e.g., “Only 3 left in stock!”).
Strategy 24 - Customer Reviews and Ratings
Social proof builds trust and drives conversions:
- Ratings and Testimonials: Display star ratings and customer reviews prominently.
- Images in Reviews: Allow customers to upload photos of the product, adding authenticity.

Strategy 25 - Shipping Details
Incorporating transparent and strategic shipping information into your product page is essential for optimizing conversions.
- Clearly Display Shipping Costs and Delivery Dates
- Offer Free Shipping When Feasible. You can offer free shipping above a certain order amount (for example, Free Shipping for $150+).
- Include Shipping and Return Policies at a prominent location to build trust.

Strategy 26 - Size, Color, and Customization Options
Simplify the selection process for variable products:
- Interactive Options: Use dropdowns or swatches for color, size, or style selection.
- Use Swatches for Color, Size, & Style Selection – Replace basic dropdowns with interactive swatches to make product variations more visually engaging.

- Size Guides: Offer detailed size charts with precise measurements. This not only improves conversion but also reduces your return rate.

How to Implement
- Use apps such as G: Variant Options & Product Options, Swatch King – Variants Options, or Globo Product Options.
- Enable Size Guides for Accurate Measurements – Size Chart & Size Guide, Kiwi Size Chart & Recommender, or Ultimate Size Chart.
Strategy 27 - Clear and Action-Oriented Call-to-Actions (CTAs)
Your CTA should guide visitors toward purchasing:
- Use High-Contrast, Attention-Grabbing Buttons – Ensure "Add to Cart", "Buy Now", and "Checkout" buttons stand out with contrasting colors and bold typography.
- Use Action-Oriented & Urgent Language – Replace generic CTAs like "Submit" with engaging, persuasive copy such as:
- “Get Yours Now” (for limited-stock items)
- “Buy Now – Limited Stock!”
- “Unlock 10% Off – Sign Up Now!”

- Personalize CTAs for Returning Customers – Modify CTAs based on user behavior, such as:
- “Welcome Back! Continue Shopping”
- “Reorder Your Favorite” (for past buyers)
How to Implement
- Apps to Use: Quick Buy Now Buttons, Sticky Add to Cart BOOSTER PRO, or Buy Me – Sticky Buy Button.
- Apps to Use: Sticky Cart Drawer by Uplinkly, Sticky Add to Cart Bar.
- Apps to Use: ReConvert Post Purchase Upsell, LimeSpot Personalizer.
Strategy 28 - Urgency and Scarcity Tactics
Encourage faster purchases with urgency:
- Limited Stock Alerts: Display messages like “Only 3 Left in Stock!”

- Countdown Timers: Highlight time-sensitive promotions with a visible countdown.
- Use "Limited-Time Offers" on Product Pages – Highlight exclusive discounts or seasonal deals with a clear deadline:
- “Deal ends in 2 hours!”
- “Only today: 20% off sitewide!”
How to Implement
- Apps to Use: While Supplies Last – Low Stock Counter, Urgency Bear – Low Stock & Countdown Timer.
- Apps to Use: Hurrify – Countdown Timer, Sales Countdown Timer Bar 2.0
Strategy 29 - Live Chat and FAQs
Address customer concerns in real-time:
- Live Chat Support:: Integrate chatbots or live chat features to answer questions instantly.
- FAQs: Include a section for frequently asked questions about the product.
How to Implement
- Apps to Use: Gorgias, Tidio, Shopify Inbox Analytics.
- Add an FAQ page under Shopify Admin > Online Store > Pages.
- Use FAQ Chatbot by Gorgias, Re:amaze Helpdesk to let customers find answers via chat before contacting support.
Cart Upselling Feature: Maximizing Order Value Before Checkout
Once a customer reaches the cart, they’re already motivated to buy. This is the perfect moment to upsell and maximize your average order value (AOV).
With carefully implemented cart upselling strategies, you can encourage customers to add complementary products, upgrade their purchases, or take advantage of exclusive offers. Here’s how:
Strategy 30 - Recommend Complementary Products on the cart page
- Smart Pairing: Suggest items that complement what’s already in the cart. For instance, if a customer adds glasses, recommend a top frame case, a cleaning kit, or an additional warranty.

2. Bundle Offers
- Create Value: Offer discounts on bundles that combine the carted product with related items. For instance, “Buy 2, Get 1 Free” or “Save 20% when you buy with [X product]

Other Key Areas
Strategy 31 - Mobile Optimization: The Key to Capturing the Modern Shopper
With 73% of total e-commerce sales expected to shop from mobile devices in 2025 (source: Statista), optimizing your store for mobile customers is no longer optional—it’s essential. A truly mobile-friendly website ensures seamless navigation, faster loading, and an enhanced user experience, directly impacting conversion rates.
Key Strategies for Mobile Optimization
1. Use a True Responsive Design
- Adapt to All Screens: Ensure your store adjusts automatically to different screen sizes, maintaining usability and aesthetics on mobile, tablet, and desktop.
Desktop Version:

Mobile Version:

- Thumb-Friendly Navigation Buttons
- Larger Buttons: Ensure interactive elements are easy to tap with thumbs.
- Proper Spacing: Avoid accidental clicks by keeping enough space between links and buttons.
- Mobile-Specific Filters and Sorting
- Dropdown Menus: Use expandable filters for attributes like size, colour, or price or you can use tick filters.
A great example of sticky filters for seamless product discovery is the FHENY website.

2. Optimize Navigation for Mobile
- Hamburger Menus: Simplify navigation with collapsible menus to save space, as in the example below:

- Sticky Navigation and Search Bar Placement: Keep the sticky navigation and search bar prominent at the top of the screen for quick access.

- Sticky Cart: Keep the cart sticky in the navigation bar for quick access and checkout.

Strategy 32 - Sticky CTAs – Keep "Add to Cart" or "Buy Now" Always Visible on Mobile & Tablet
Users scroll through content on mobile and tablet devices, often losing sight of key action buttons. A sticky CTA (Call-to-Action) ensures that the “Add to Cart” or “Buy Now” button remains visible at all times, making checkout faster and more intuitive. This simple yet powerful feature reduces friction and increases conversions by keeping purchasing options within instant reach.
Why Sticky CTAs Matter
- Improves Mobile UX – Reduces the need for users to scroll back up to take action.
- Boosts Conversions – Ensures immediate access to purchase decisions at any point.
- Reduces Drop-Offs – Keeps buying intent strong by minimizing effort.
- Encourages Impulse Purchases – Keeping the CTA prominent makes users more likely to complete a transaction.

How to Implement Sticky CTAs on Shopify
Shopify doesn’t include sticky CTAs by default, but you can enable them using apps, custom coding, or theme settings:
- Use Shopify Apps for Sticky Add-to-Cart
- Apps like Sticky Add To Cart BOOSTER PRO, Buy Me—Sticky Buy Button and Fast Checkout Cart Drawer allow easy integration without coding.
- These apps provide customization options such as positioning, animations, and visibility rules.
- Enable Sticky CTAs in Shopify 2.0 Themes
- Some themes (like Dawn and Turbo) support built-in sticky buttons.
- Check your theme settings under Online Store > Themes > Customize > Product Page to enable sticky CTAs.
Strategy 33 - Optimize Checkout – Reduce Friction & Increase Conversions
Checkout is the final step before a visitor becomes a paying customer. Any friction—such as forced account creation, slow payment processing, or complex forms—can lead to cart abandonment.
Key Checkout Optimizations for Shopify
- Enable Guest Checkout (Frictionless Buying Experience)
- Why? Many customers abandon their carts when forced to create an account. Guest checkout eliminates this barrier and accelerates the purchase process.
- How to Implement
- Go to Shopify Admin > Settings > Checkout
- Under Customer Accounts, select “Accounts are optional.”
- This allows users to check out without signing up while still capturing their email for future marketing.

- Support Mobile Wallets for Faster Payments
Mobile wallets reduce checkout time by auto-filling payment and shipping details, leading to higher conversion rates.
- Best Mobile Payment Options
- Apple Pay (for iPhone users)
- Google Pay (for Android users)
- PayPal Express Checkout
- Shop Pay (Shopify’s own accelerated checkout)
- Klarna, Afterpay, and Flex (Buy Now, Pay Later options)
- How to Enable
- Go to Shopify Admin > Settings > Payments
- Enable Shopify Payments to activate Apple Pay, Google Pay, and Shop Pay.
- Add PayPal Express Checkout as an additional payment method.
- For BNPL (Buy Now, Pay Later) options, integrate Klarna, Afterpay, or Flex, depending on your region.

Strategy 34 - Fast Loading Speed: The Foundation of High Conversions
To keep the users engaged and maximize conversion, a Shopping store’s fast loading speed is critical. Also, faster websites lead to better SEO rankings, increasing organic traffic to the online store.
i. Choose a Fast-Loading Shopify Theme
Not all themes are created equal. Some are bloated with unnecessary features, slowing down your store. Avoid overly complex themes with excessive sliders, animations, or scripts that may slow down performance.
ii. Optimize Images for Faster Load Times
Large, uncompressed images are one of the biggest culprits of slow online stores.
How to optimize images:
- Use WebP format instead of PNG/JPEG (Shopify supports this natively).
- Compress images using tools like TinyPNG or apps like Crush.pics.
- Enable lazy loading so images load only when users scroll to them.
iii. Reduce the Number of Apps
Each Shopify app adds extra code (JavaScript, CSS) that can slow down your store.
What to do:
- Audit your installed apps and remove any unused ones.
- Use multipurpose apps (e.g., Vitals, which combines multiple features in one app).
- Check app impact on speed via Shopify’s theme analyzer (Settings → Online Store → Themes → Speed Score).
iv. Leverage Built-in Content Delivery Network (CDN)
Shopify automatically uses a global CDN to deliver assets quickly to visitors worldwide.
No setup is needed—just ensure you upload images and files directly to Shopify rather than hosting them externally.
v. Minify and Optimize Theme Code
Shopify themes often come with extra CSS and JavaScript files that can slow your store.
How to fix it:
- Minify CSS, JavaScript, and HTML using Shopify’s built-in minification features or apps like PageSpeed Optimizer.
- Use asynchronous loading to prevent scripts from blocking page rendering.
- Limit external fonts — use Shopify’s built-in font library instead of Google Fonts.
vi. Enable Browser Caching for Returning Visitors
By default, Shopify already caches static content (like images and stylesheets), making repeat visits faster.
Ensure unnecessary apps aren’t repeatedly loading “shopify.theme.js” files.
vii. Reduce Redirects and Broken Links
Redirect chains slow page loading and frustrate users.
How to optimize redirects:
Use 301 redirects sparingly (Settings → Navigation → URL Redirects).
Regularly check for broken links using Google Search Console.
viii. Optimize Mobile Speed
With over 73% of eCommerce sales happening on mobile, speed optimization must focus on mobile shoppers.
How to optimize Shopify for mobile:
- Use a single-column layout (avoid clutter).
- Enable a sticky “Add to Cart” button so customers don’t have to scroll up.
- Reduce pop-ups that block important content.
ix. Load Third-Party Scripts Efficiently
External scripts (e.g., Google Analytics, Facebook Pixel) can slow eCommerce stores.
What to do:
- Load scripts after page content (defer non-essential scripts).
- Use Google Tag Manager to manage third-party tracking efficiently.
x. Monitor Speed Regularly
Best tools for speed testing:
- Shopify Speed Score (Admin → Online Store → Themes)
- Google PageSpeed Insights (pagespeed.web.dev)
- GTMetrix (gtmetrix.com)
Bonus Strategy - Shopify Payment Gateway Optimization
Your checkout experience can make or break conversions. Multiple payment options ensure a seamless buying process, reducing cart abandonment and increasing sales.
Best Practices for Payment Gateway Optimization
- Offer Multiple Payment Methods – Support credit/debit cards, digital wallets (Apple Pay, Google Pay), and alternative options like PayPal and Shop Pay to cater to different customer preferences.
- Enable Region-Specific Gateways – If you sell internationally, use gateways that align with local preferences, such as iDEAL (Netherlands), Klarna (Europe), or Razorpay (India). Shopify Payments supports multiple currencies and localized payment options.
- Integrate Buy Now, Pay Later (BNPL) Options – Payment options like Affirm, Afterpay, and Klarna let customers split payments, increasing average order value and conversions.
- Ensure a Seamless Checkout Experience – Reduce friction by enabling one-click checkout with Shop Pay and keeping the checkout process as short as possible.
- Optimize for Mobile Payments – Many users shop on mobile, so make sure payment buttons are clearly visible, easy to tap, and support digital wallets, such as Google and ApplePay wallets, for quick transactions.

Action List: Key Takeaways for Higher Shopify Conversions
Optimizing your Shopify store for conversions doesn’t have to be overwhelming. By focusing on key improvements across your homepage, product pages, checkout process, and marketing efforts, you can drive more sales and reduce friction for customers.
Below is a quick-action checklist summarizing the essential steps to implement these CRO strategies effectively.
- Optimize Your Homepage – Personalize, improve navigation and use strong CTAs to engage visitors.
- Capture More Leads – Use pop-ups, banners, and incentives to grow your email list.
- Leverage Live Chat – Provide instant support and boost conversions with AI chatbots.
- Refine Product & Collection Pages – Use filters, high-quality images, and personalized recommendations to enhance shopping experience.
- Maximize Upsells in Cart – Recommend complementary products and create bundle offers.
- Make Your Store Mobile-First – Ensure a seamless shopping experience with optimized navigation and fast loading times.
- Improve Page Speed – Use lightweight themes, compress images, and minimize third-party scripts for faster performance.
- Offer More Payment Choices – Accept local payment options, digital wallets, and BNPL services to reduce cart abandonment.
By implementing these 34 proven Shopify Conversion Rate Optimization strategies, your eCommerce store will convert more visitors into loyal customers and drive sustainable revenue growth.